Oct 17, 2024
How I Organize Variables in Figma
Tips and techniques for organizing variables within the design tool
Variables were announced at Figma’s 2023 Config conference, and for many of us design system designers, it was one of the most memorable product launches to date. The concept of repeatable and reusable values had long existed within code for our engineering partners to depend on when building designs, but in Figma, well, there hadn’t been much there for us to use beyond components and styles before this launch. The absence of variables made handoff especially tricky, as it always felt as if there was a missing layer between what we, as designers, were creating and what engineers were inspecting and implementing.
Now available, variables allow us to create, store, and apply reusable values throughout our components and designs. Variables can hold various definition types, and within Figma today, four are supported: color, number, boolean, and string types. With modes, we can create multiple values for a single variable and adjust as needed, which can help support themes, such as light or dark mode, or for densities, such as compact or comfortable.
Because of how useful they can be, many teams across the industry have begun to adopt variables within their libraries, but there are a lot of decisions that come along with creating and organizing them, and if you’re like me, that can often feel a little overwhelming. To understand more, let’s talk about the organizational support available within Figma today, and I’ll share what’s helped me most.
Variable Collections
With four variable types to choose from and what often feels like an endless amount of opportunity to apply them throughout a design, it doesn’t take long for the total number of variables to add up—trust me! Thankfully, we have a few native options available to help us keep everything organized and easy to locate, and one of those options is collections.
Collections within variables refer to specific sets of both variables and modes, and we can use them to organize and separate the variables we create and maintain. Collections are a powerful feature because within a collection we can define the various modes we may need and store both the variable and its associated mode together, allowing us to keep unrelated variables and modes separate within other collections.
I’ve found that variable collections are one of the most helpful organizational tools to rely on, and I tend to think of them as the ability to create large buckets where both variables and modes can exist.
In practice, this means that one collection within our library could contain both width and height variables, along with modes for defining desktop and mobile breakpoints, for example, and another collection could hold all of our product’s colors, along with the modes to support both light and dark themes. Within a product, it’s rare for us designers to want to adjust a light or dark theme based on the design’s breakpoint, and collections are the tool that allows us to separate that intention.
📝Tip: if there’s an entire collection of variables you would prefer to keep private when publishing, place either a period or an underscore at the start of the collection’s name, similar to components.
Variable Groups
Variable groups are an additional method of organization we can use within a variable collection. If collections are the large buckets that hold similar variables and modes together, groups are the folders within a collection that help us keep similar variables close by and easily accessible. When we use groups within a collection, Figma provides a visual and clickable list on the left sidebar, helping us identify the groups and clusters of variables within our collection.
Groups can be created by right-clicking on one or multiple variables and selecting ‘new group with selection, or typing in a ‘/’ within the variable’s name, such as Component/Button/Background. In the example below, I’ve created three groups to help organize the variables I’m using to create the Button component. The first group is the Button, with the second and third being Background and Label. Using groups here makes it much easier to see the groupings of similar variables, and a developer would see the default background variable as Button-Background-Default when referencing this variable within Dev Mode.

In my work, I’ve found that I’m creating groups as often as possible, as they help to visually separate the many variables that are likely to exist within a single library.
📝Tip: when creating a new variable or renaming one that exists, type “/” in the name to create a new group, where the string after the “/” becomes the new group’s name.
Organizing Our Collections
Within design systems, primitive values are the foundational tokens, defining the core and most essential aspects of a system’s visual style and appearance. These variables are the building blocks and only contain a single value, with no intent or meaning behind them. We can think of variables such as Blue/500, mapping to a value of #23AFFF, for instance, as a primitive token.
On the other hand, semantic values are values that, more often than not, reference or alias a primitive to give the item meaning and context. For a designer working within a system, it’s tough, if not impossible, to understand where Neutral/400 should be applied, but it’s easy to see how Toast/Background/Default should be used, which may reference Neutral/400. Semantic variables are designed to share how, where, and when a token should be used within a design, and I think Nathan Curtis put it best when he said that if primitive tokens are the options, semantic tokens are the choices.
When I started working with variables, I created and stored every like-variable within a single collection. All of my color variables were within the “Color” collection, and all of my spacing variables were within the “Spacing” collection. While this approach is absolutely OK and quite common, I did begin to find a few limitations with this method, which caused me to shift what collections I create and where variables are stored. And after testing the idea of creating primitive and semantic collections, there was no going back.
Primitive Collections
As you might imagine, primitive collections are collections created to hold all of the primitive variables within a system. Within this collection, our only goal is to make the primitive variables and to have them mapped to a single value so we can later alias these variables to a semantic variable that contains meaning.
Imagine that we’re working together (hey, glad to have your help!) to create Figma variables for the colors we want to use throughout our components within a design system. With primitive and semantic variables in mind, I’d suggest we start by creating a primitive collection and naming it Color – Primitive to hold all of our primitive variables.
Our goal is to create variables for every color that could be used throughout the product. I typically put these colors into a series, ranked from 0 to 100 by lightness or intensity, resulting in variables such as Blue/500 or Neutral/400, where the ‘/’ is used to create a color group within the collection.
If your color system includes colors with transparency (for example, Blue/500 at 50% opacity), a helpful naming convention I use is to add a hyphen followed by an ‘A’ (for alpha, the opacity channel) and the percentage of transparency. So, Blue/500 at 50% opacity would become Blue/500-A50. This can make it a little more evident to myself and other designers that the color uses the same base value as Blue/500 but with 50% transparency.

📝Tip: If a variable represents a common color, like white or black, I recommend including that color in the variable’s description. This makes it easier to search for ‘white’ or ‘black’ later, rather than remembering and typing something like ‘Neutral/0'.
Semantic Collections
With all of our primitive color variables created within our new Color – Primitive collection, it’s time to begin to give those variables meaning, helping to make the system and its many options easier to understand and apply.
Just as we created our primitive collection earlier, we’ll now create a new collection for our semantic variables. I'll call this one Color – Semantic. Remember, primitive variables represent the options, whereas semantic variables are the choices. Our goal is to develop semantic variables that reference primitive variables rather than defining entirely new values.
This is important to remember because we may use Blue/500 in various places throughout the system, such as toast or button backgrounds. If the value of Blue/500 were to ever change in the future, we’d only need to update it in one place, and the change would propagate throughout all of the semantic variables that reference it.
In Figma, this process is known as aliasing, which allows us to link a new variable’s value to an existing one within our system. For example, I’ve created a new variable named Button/Background/Default within this Color – Semantic collection. At the moment, it uses a hex value to define the color, but by clicking on the variable’s color swatch and navigating to ‘Libraries’ at the top, we can map this variable to Blue/300, linking it to the same color value.

Component Collections
Semantic variables are incredibly effective at helping us represent layers of design decisions that are more broad and abstract, but there may be times when it’s often helpful to be able to get a little more specific with a variable’s purpose and value. This is where component-specific variables come into play. These variables are designed specifically for UI components within a design system, defining the detailed visual properties of each component.
While our variable list might already include generic padding and spacing values, for example, there are times when specific components, like buttons or modals, need unique padding that isn’t shared with other (or many) areas of the product’s interface. Instead of adding another generic padding variable used only once or twice for a component, we can create component-specific variables, such as Button/Padding used only within the context of that component.
This method not only helps with organizing and separating variables within the library, but also allows for more flexibility in decision-making.
For example, using a semantic variable like Text/Primary across dozens of components might reduce the overall number of variables we need to manage, but what happens if we want the text within a Button or Toast to be a color different from the primary text? Or, what if we one day needed to adjust the color of Text/Primary and wanted to avoid that change affecting all text throughout the interface? Well, component-specific variables help with this!
When two interface elements share the same style, deciding between creating a generic semantic variable or a component-specific one can be tricky. To help with this decision, I try to ask myself whether there might be a time when those elements should or could differ in appearance. I’ll usually choose a semantic variable if they're meant to look the same. But if there’s a reasonable chance that their styles might change independently in the future, I opt for a component-specific variable to make that future change more manageable.
Private Collections
Because primitive variables lack inherent meaning, it can be challenging for designers using the system to know when, where, and how to apply them within a design's context. As design system designers, our goal is for users to rely on semantic variables, which do bring meaning and context, helping to ensure that the correct values are used at the right time.
To help with this, Figma allows us to optionally choose to make specific variables or entire collections private when publishing to our library. A private variable can still be referenced within a public semantic variable but won’t appear when searching for variables within a traditional design file.
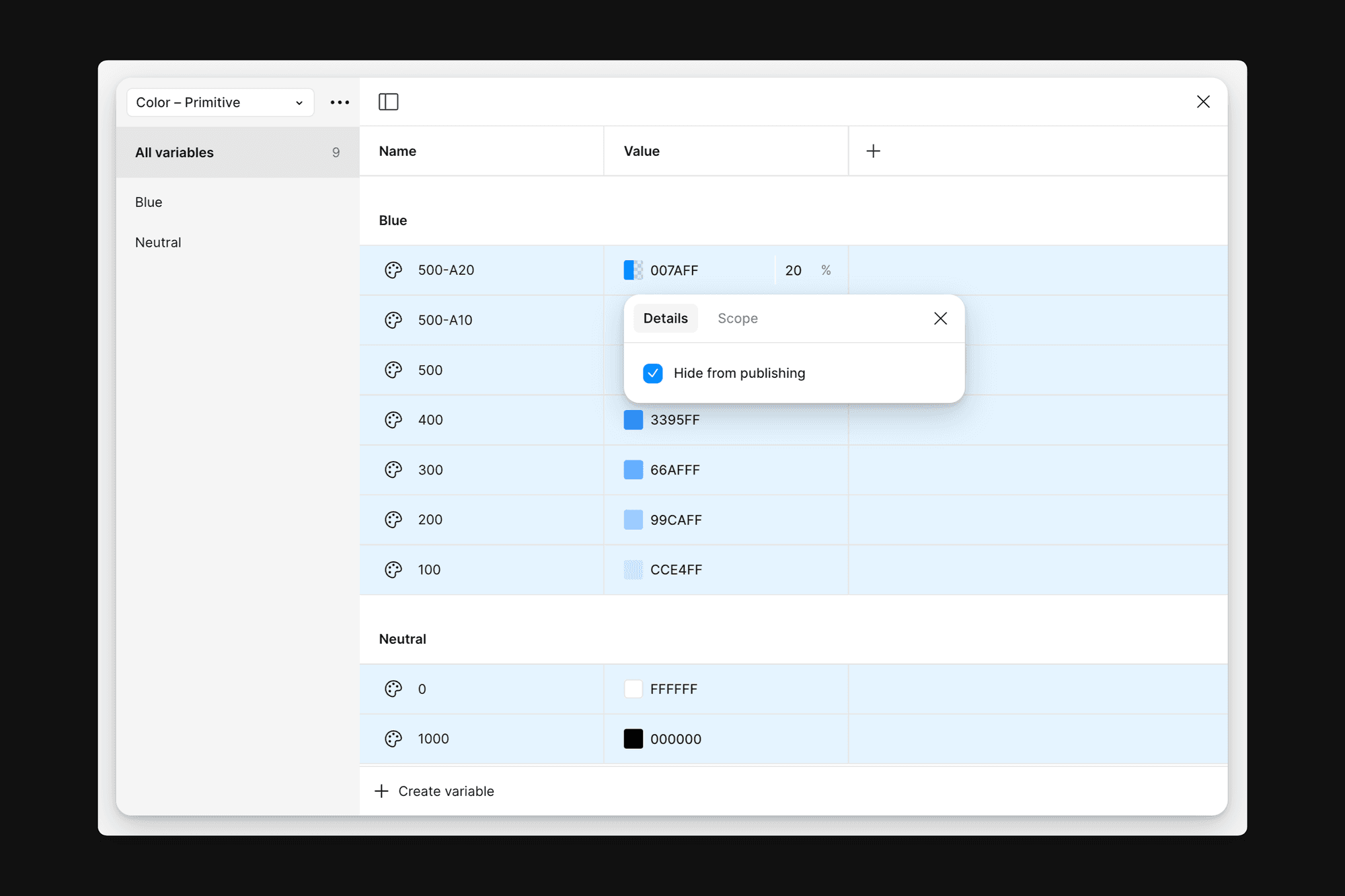
To make a variable private, we can add an underscore or period at the beginning of its name or, with the variable selected, right-click and choose the ‘Hide from publishing’ option from the menu.
To make an entire collection private, such as the Color – Primitive collection, we can add an underscore or period to the start of the collection’s name. Additionally, we're again able to select all variables within the collection and use the same ‘Hide from publishing’ option.